TUTORIAL JAVASCRIPT DALAM ADOBE DREAMWEAVER; Pemasukan Operasi Bilangan Sederhana
Pengertian JavaScript
Javascript adalah bahasa scripting yang digunakan untuk membuat aplikasi web, sifatnya client-side sehingga dapat diolah langsung di browser tanpa harus terhubung ke server terlebih dahulu, sehingga tidak perlu koneksi internet, cukup web browser. Walaupun namanya menggunakan kata “Java”, Javascript tidak berhubungan dengan bahasa pemrograman java, meskipun keduanya memiliki kemiripan dalam hal syntax yang meniru bahasa C.
Pemilik Label Javascript
Nama Asli dari bahasa ini adalah LiveScript yang kemudian diganti karena adanya perjanjian kerjasama antara Netscape dan Sun dengan balasan Netscape memperbolehkan untuk membundel browse mereka dengan menggunakan Java dan Sun. “JavaScript” merupakan merk terdaftar milik Sun Microsystem, Inc dan dilisensikan oleh Sun untuk Netscape Comunications dan entitas lainnya seperti Mozilla Foundation.
Kegunaan JavaScript
Kegunaan utama JavaScript adalah untuk menuliskan fungsi yang disisipkan kedalam HTML baik secara langsung disisipkan maupun diletakan ke file teks dan di link dari dokumen HTML (Hyper Text Mark-up Language).
Berikut merupakan tutorial bagaimana membuat sebuah program web melalui Adobe Dreaweaver dalam "Pemasukan Operasi Bilangan Sederhana" perlu di ingat bahwa Adobe Dreamweaver menggunakan sensitive-case sama seperti TurboC++ dalam hal pemrograman bahasa C.
Tutorialnya sebagai berikut:
1. Buka Adobe Dreamweaver, buat lembar kerja baru dengan memilih HTML Document.
alert menampilkan javascript yang nantinya akan muncul pada halaman web.
function hasil merupakan koding operasi, dengan cara menambahkan "+a+" untuk setiap isi variabel inputan sesuai koding tersebut diatas.
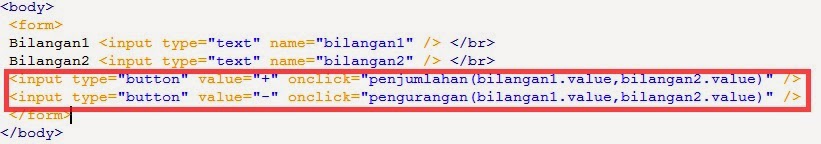
4. Masuk ke koding body, kemudian isikan form buat form textbox.
form sebagai isian inputan dalam bentuk form, dengan input type adalah text yang berarti adalah textbox, kemudian di isikan dengan variabel sesuai dengan inputan.
5. Masukkan input body buat form button.
isikan sesuai dengan koding diatas, value berisikan tampilan pada button nantinya, sementara onclick berarti program berjalan ketika di klik, isikan dengan format onclick="function(a)"/> karena pembuka koding ada di depan input type.
6. Save Document, kemudian buka lewat File Browser atau bisa dapat melihatnya pada kolom Design pada atas lembar kerja. Berikut tampilannya.
@stelldc xx
Javascript adalah bahasa scripting yang digunakan untuk membuat aplikasi web, sifatnya client-side sehingga dapat diolah langsung di browser tanpa harus terhubung ke server terlebih dahulu, sehingga tidak perlu koneksi internet, cukup web browser. Walaupun namanya menggunakan kata “Java”, Javascript tidak berhubungan dengan bahasa pemrograman java, meskipun keduanya memiliki kemiripan dalam hal syntax yang meniru bahasa C.
Pemilik Label Javascript
Nama Asli dari bahasa ini adalah LiveScript yang kemudian diganti karena adanya perjanjian kerjasama antara Netscape dan Sun dengan balasan Netscape memperbolehkan untuk membundel browse mereka dengan menggunakan Java dan Sun. “JavaScript” merupakan merk terdaftar milik Sun Microsystem, Inc dan dilisensikan oleh Sun untuk Netscape Comunications dan entitas lainnya seperti Mozilla Foundation.
Kegunaan JavaScript
Kegunaan utama JavaScript adalah untuk menuliskan fungsi yang disisipkan kedalam HTML baik secara langsung disisipkan maupun diletakan ke file teks dan di link dari dokumen HTML (Hyper Text Mark-up Language).
Berikut merupakan tutorial bagaimana membuat sebuah program web melalui Adobe Dreaweaver dalam "Pemasukan Operasi Bilangan Sederhana" perlu di ingat bahwa Adobe Dreamweaver menggunakan sensitive-case sama seperti TurboC++ dalam hal pemrograman bahasa C.
Tutorialnya sebagai berikut:
1. Buka Adobe Dreamweaver, buat lembar kerja baru dengan memilih HTML Document.
2. Secara otomatis lembar kerja baru akan tersedianya auto-coding yaitu koding dasar yang akan otomatis tersedia pada lembar kerja, seperti gambar dibawah ini. Seperti kode <html>, <head>, <body> beserta penutup kodenya masing-masing. Karena pada dasarnya setiap inputan koding harus memiliki penutup dalam bentuk tanda "</x>" sebagaimana x adalah variabel, contoh: </html>.
3. Mulailah memasukkan script terlebih dahulu yaitu tepatnya di bawah title di dalam head, dengan koding pembuka yaitu <script> beserta penutupnya </script>
Berikut adalah penjabaran dari gambar diatas sesuai dengan nomor yang ditunjuk anak panah;
(1) Script, merupakan tempat untuk memasukkan fungsi beserta variabel.
(2) Function
Pengertian Function
Membuat dan Memanggil Function. Function (fungsi) adalah sesuatu yang sangat mendasar dalam pemrograman Javascript. sebuah fungsi adalah procedure
dalam javascript yang menjalankan suatu proses tertentu. suatu fungsi didefinisikan dengan :
- Manggunakan kata function.
- Membuat nama fungsi tersebut.
- Membuat parameter-parameter yang dipisahkan dengan koma (,).
- Membuat statement-statement dalam fungsi yang memproses parameter-parameter tersebut.
Pengertian Parameter
Parameter adalah sebuah isi dari variabel yang ditunjukkan pada bawah dan terpisah dengan script, berfungsi untuk melemparkan isi variabel agar dapat dijalankan dalam program.
(3) Perubahan tipe data.
Seperti yang kita ketahui bahwa tipe data ada bermacam-macam dan secara otomatis dalam fungsi jika tidak di definisikan jelas maka tipe data secara otomatis adalah string. Sehingga perlu adanya pengubahan tipe data, dengan koding: a=parseInt(a);
parse merupakan pengubahnya sedangkan Int adalah tipe data yang akan menjadi ubahan, dengan a sebagai variabel yang ada pada parameter setelah inputan.
(4) Operasi Pemrograman.
Kita dapat merumuskannya dengan koding berikut, contoh: operasi perkalian.
var jumlah=a * b;
alert("hasil "+a+"*"+b+"="+jumlah);var menunjukkan variabel, yaitu jumlah.
alert menampilkan javascript yang nantinya akan muncul pada halaman web.
function hasil merupakan koding operasi, dengan cara menambahkan "+a+" untuk setiap isi variabel inputan sesuai koding tersebut diatas.
4. Masuk ke koding body, kemudian isikan form buat form textbox.
form sebagai isian inputan dalam bentuk form, dengan input type adalah text yang berarti adalah textbox, kemudian di isikan dengan variabel sesuai dengan inputan.
5. Masukkan input body buat form button.
isikan sesuai dengan koding diatas, value berisikan tampilan pada button nantinya, sementara onclick berarti program berjalan ketika di klik, isikan dengan format onclick="function(a)"/> karena pembuka koding ada di depan input type.
onclick="penjumlahan(bilangan1.value,bilangan2.value):/>Berisikan parameter setelah function, mengapa ditulis dengan titik koma? Titik (.) menunjukkan bahwa parameter depan adalah yang akan dilemparkan ke function oleh value. Sedangkan Koma (,) menunjukkan pengganti fungsi tanda * dalam TurboC++.
6. Save Document, kemudian buka lewat File Browser atau bisa dapat melihatnya pada kolom Design pada atas lembar kerja. Berikut tampilannya.
Demikianlah tutorial Program Pemasukan Operasi Bilangan dalam Adobe Dreamweaver dalam Pemrograman Web, semoga bermanfaat, sebaiknya jangan salin-tempel melainkan ikutilah instruksi agar Anda benar-benar paham mengenai materi. Silahkan salin-tempel dengan penyertaan sumber dan penulis.Credit me on twitter/ig




















0 comments: